目标:
明确项目组中需求管理人员, 交互设计, 美工以及开发之间的工作输入输出产物. 明确各岗位职责. 以免造成开发, 产品经理以及项目经理之间理解不到位, 沟通成本过高,返工造成资源浪费. 所有环节产生的文档都可以作为项目交付的资源. 而不是事后再补文档.

产品经理 项目经理: 负责需求梳理, 产出需求文档 (SE可以配合一起梳理需求, 而不是非要等到UE稿出来后再介入, 项目经理和客户沟通需求时应该带上SE一起讨论, 开发人员可以更准确掌握用户到底需要的是什么, 如果是外地项目, 则只能由项目经理和客户确认好需求再回来和SE讨论, 对需求有异议的则要及时和客户沟通重新确认).
交互设计人员UE: 根据产品经理,项目经理的需求文档, 产出交互设计稿, 交互设计稿中将重点业务部分添加详细说明. (根据公司实际情况, 可能有的项目不可能对产品项目中所有页面都制作出对应的UE稿, 但对核心流程,业务的关键路径部分,必须要给出详细的UE稿)
例如:

负责需求的人员(产品经理或项目经理)如果没有时间产出详细的需求文档给到UE, 那么就和UE口述沟通, 由UE将需求的详细说明在UE稿中提现, 这部分由做需求人员和UE自行协商如何产出能让开发人员进行概要设计和详细设计的需求分析, UE稿等产物. UE稿可以是RP原型, 手绘, 拍照等形式都可以.
在UE稿制作期间, 负责需求人员就可以直接拿UE产出物和客户进行需求确认, 在功能性方面达成一致后, 即可将UE稿给到UI设计人员进行效果图设计以及开发人员做概要设计和详细设计.
如果项目组没有UE人员则由产品经理项目经理开发组自己讨论决定由谁来承担UE的职责.
如果项目组认为即使没有UE的工作,项目也能按时,按质完成. 则可自行进行项目管理.
UI: 根据UE稿设计效果图UI稿给到产品经理和项目经理. 在和客户确认UI稿后, 将UI稿给到前端美工进行切图和html/css制作.
测试: 根据UE稿设计制作测试用例,用于持续集成中的测试.
前端: 根据UI稿进行切图和制作html/css 并给到前端开发人员,进行页面整合.
开发人员: 在拿到UE稿后,展开对项目需求深入了解和分析制作概要设计和详细设计, 至少需要产出领域设计的实体类图或数据库实体关系图和提供前端开发需要的API文档.
此时API文档可以只有描述性语句可以先不确定明确的输入输出的数据结构. 但应该在详细设计中进行补全.(当项目业务流程复杂时, 需要有对应的状态图, 时序图等业务流程的详细说明).此处UI需要的API文档可以由前端开发定义也可以由后端开发人员定义, 项目组开发人员自行决定. 并且项目组中所有开发人员都必须参与设计产物和API的审查, 经过几轮的审查修改后, SE和PM即可根据模块划分和API文档进行开发工作量评估和计划制定排期. 计划排期指定后即可开始具体的开发工作. 前端和后端开发人员根据大家一起确定的API, 分头进行各自开发.期间在遇到问题是及时沟通,对API定义进行调整. 并要及时更新相关文档.
开发组在讨论UE以及设计阶段中对需求有歧义的部分及时和UE进行沟通, 如果UE不能确认则和产品经理或项目经理沟通确认, UE稿有任何变化要及时调整.
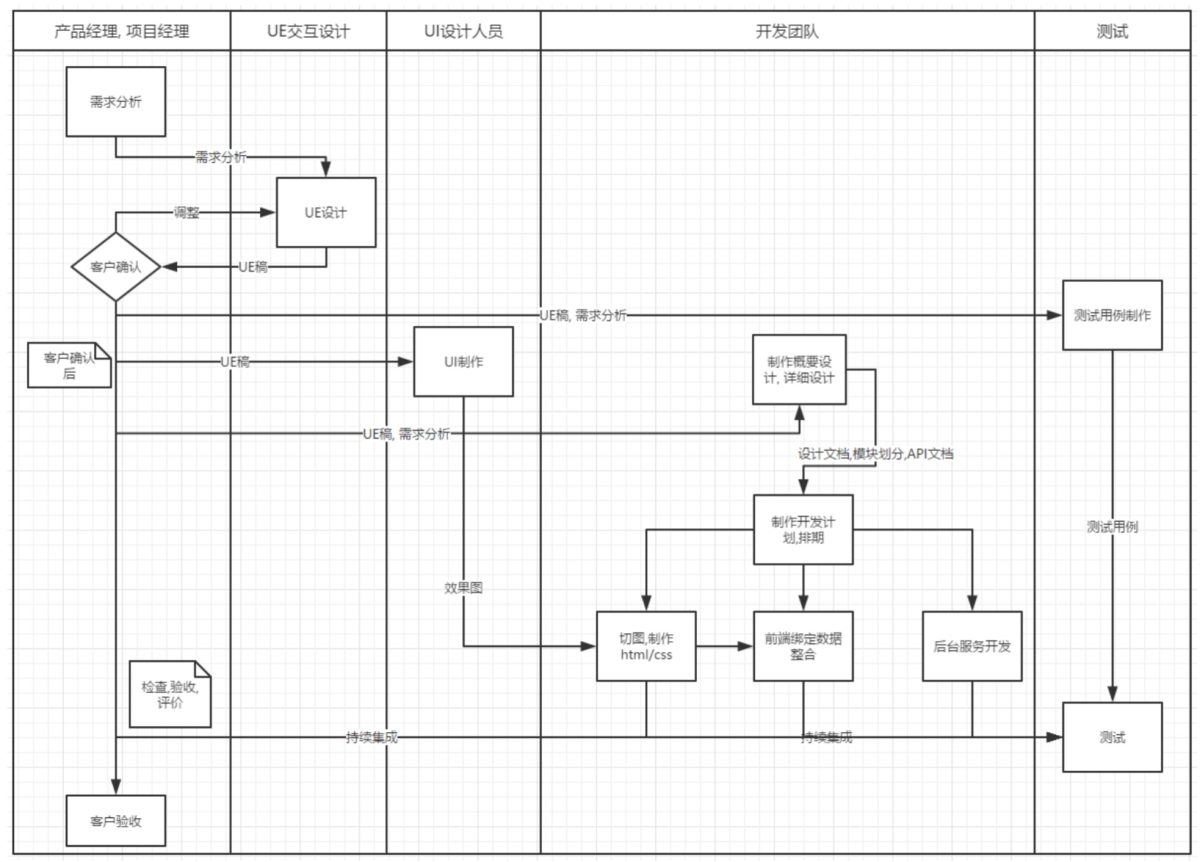
开发计划排期如图:

在开发启动后项目经理产品经理和测试都参与到持续集成中, 对项目进行阶段性检查验收和评价, 及时调整开发排期, 并给以客户项目进展反馈。

评论(0)